چشم انداز طراحی وب همیشه در حال تحول است.
چیزی که دیروز مدرن و تازه به نظر می رسید ، می تواند ظاهراً یک شبه به نظر برسد و روندهایی که به عنوان غیرقابل برگشت شناخته شوند ، می توانند به طور غیر منتظره ای دوباره مد شوند.
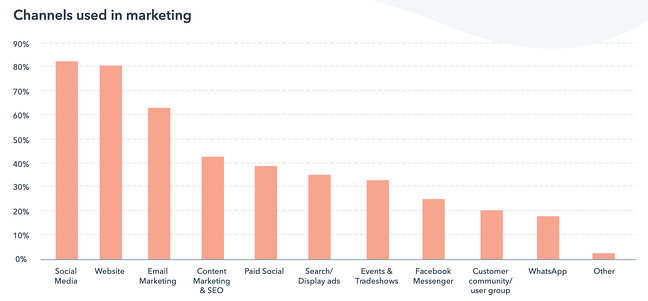
با این حال ، یک چیز ثابت باقی می ماند: وب سایت ها مهمترین کانال بازاریابی برای بسیاری از مشاغل هستند و طبق تحقیقات HubSpot دومین کانال بازاریابی محبوب بین مشاغل.
-4.png?width=650&name=Update%20website%20design%20trends%20(heavy)-4.png)
منبع تصویر
با توجه به اهمیت وب سایت برای اکثر مشاغل و این واقعیت که نیمی از مصرف کنندگان فکر می کنند طراحی وب سایت برای نام تجاری یک کسب و کار بسیار مهم است ، ارزش این را دارد که وب سایت خود را مطابق با روندهای امروزی بسازید.
با این حال ، این بدان معنا نیست که برای جلب بازدیدکنندگان لازم است بینایی سایت خود را حذف کنید. فضای زیادی برای انتخاب سبک در طیف وجود دارد. همانطور که دان هارتشورن ، طراح ارشد محصول HubSpot ، می گوید: “اخیراً متوجه شده ام که بسیاری از پیشنهادات SaaS در رابط کاربری خود به صورت تک رنگ یا سیاه و سفید انجام می شود یا در جهت مخالف قرار می گیرد و فقط رابط کاربری آنها را در رنگ ، سایه ها ، شیب ها ، شکاف شکلی و غیره پوشش می دهد.”
برای کمک به شما در آماده سازی برای هر جایی که جزر و مد طراحی وب ما را ببرد ، ما لیستی از 16 گرایش را گردآوری کرده ایم تا از نزدیک تحت نظر باشید. آنها را در زیر بررسی کنید و از آنها الهام بگیرید تا امسال پروژه های طراحی وب خود را با استایل انجام دهید.
روندهای طراحی وب سایت برای تماشای
- تایپوگرافی جسورانه
- سینماگراف ها
- بروتالیسم
- گرادیان های اشباع شده
- لایه های رنگی زنده
- فقط متن
- تصویر
- فوق مینیمالیسم
- ترکیب متن افقی و عمودی
- اشکال و الگوهای هندسی
- سری فونت ها
- همپوشانی متن و تصاویر
- شبکه های شکسته
- اشکال ارگانیک
- بافت های وب
- فونت های دستی
1. تایپوگرافی جسورانه
روز به روز بیشتر شرکت ها برای لنگر انداختن صفحات اصلی خود به تایپوگرافی بزرگ و جسورانه روی می آورند. این سبک زمانی بهترین کار را می کند که بقیه صفحه حداقل و تمیز نگه داشته شود ، مانند این مثال از آژانس Huge مستقر در بروکلین.

منبع تصویر
2. سینماگراف ها
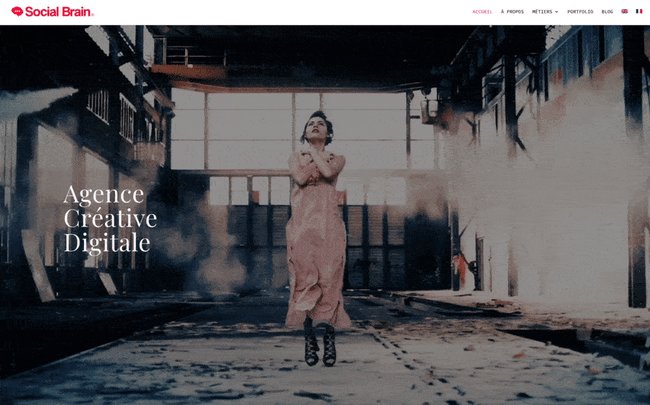
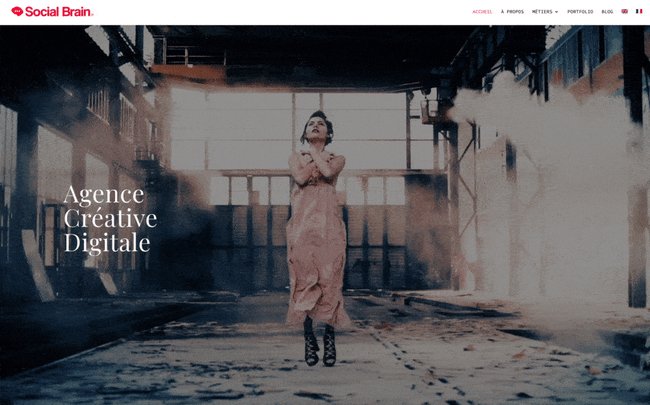
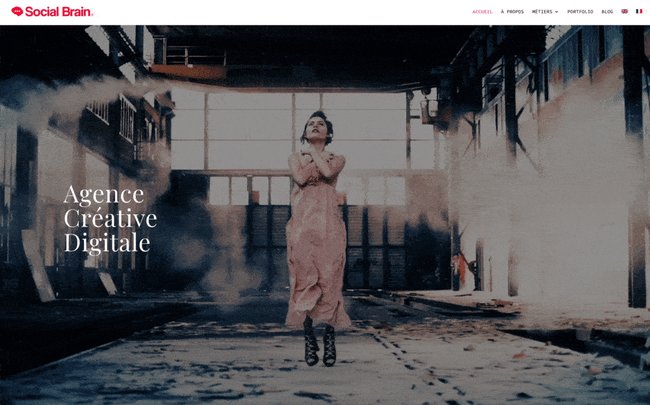
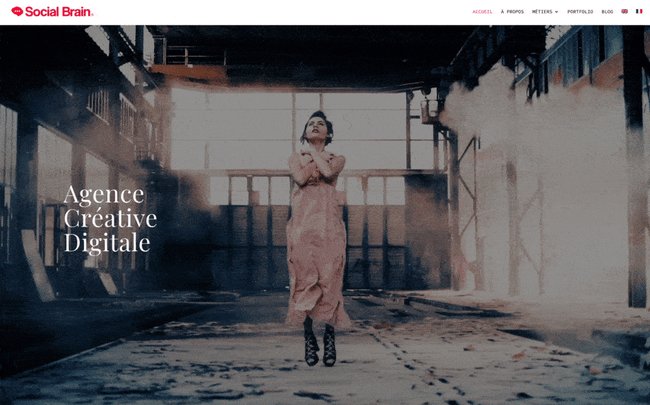
سینماگراف ها-فیلم های با کیفیت بالا یا GIF هایی که بر روی یک حلقه یکنواخت و پیوسته اجرا می شوند-به روشی محبوب برای افزودن حرکت و علاقه بصری به صفحات ثابت تبدیل شده اند. حلقه های تمام صفحه ، مانند این مثال از آژانس خلاق فرانسوی Social Brain ، علاقه فوری را در یک صفحه ساده ایجاد می کند.

منبع تصویر
3. بروتالیسم
برخی از طراحان برای برجسته شدن در دریایی از وب سایت های مرتب و سازماندهی شده ، ساختارهای متفاوت تر و متناقض تر از قراردادها را انتخاب می کنند. در حالی که در ابتدا ممکن است تکان دهنده به نظر برسد ، بسیاری از مارک های معروف در حال حاضر این عناصر طراحی جایگزین تهاجمی را در سایت های خود مانند بلومبرگ گنجانده اند.
بروتالیسم به عنوان واکنشی نسبت به استانداردسازی روزافزون طراحی وب ظاهر شد و اغلب با تصاویری واضح ، نامتقارن ، غیرمتناسب و فقدان سلسله مراتب و نظم مشخص می شود. به عبارت دیگر ، توصیف آن دشوار است اما وقتی آن را می بینید آن را می دانید – مانند مثال زیر از کریسی ابوت.
-1.jpeg?width=650&name=Update%20website%20design%20trends%20(heavy)-1.jpeg)
منبع تصویر
4. گرادیانهای اشباع شده
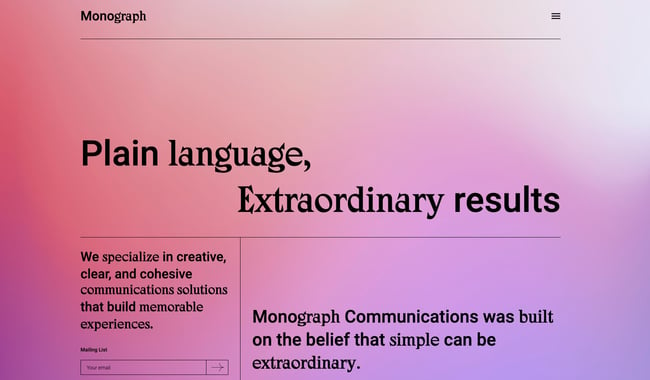
گرادیانت در چند سال گذشته در سراسر اینترنت وجود داشته است و به نظر نمی رسد که آنها هنوز به جایی بروند. آژانس Copywriting Monograph Communications یک مثال کامل از نحوه جلوه دادن این جلوه با صفحه اصلی تمام صفحه و شستشو با شیب شیب را نشان می دهد.

منبع تصویر
5. لایه های زنده رنگ
لایه های پلکانی رنگ روی هم چیدمان عمق و بافت را به چیدمان ساده سایت اضافه می کنند ، همانطور که در این مثال شیک از مارک غذای تنقلاتی Pipcorn دیده می شود. یک پالت رنگی پر جنب و جوش مانند این ، فوراً خود را از سایت های رقیب متمایز می کند.
-Oct-06-2021-08-53-34-19-PM.jpeg?width=650&name=Update%20website%20design%20trends%20(heavy)-Oct-06-2021-08-53-34-19-PM.jpeg)
منبع تصویر
6. فقط متن
برخی وب سایت ها به طور کلی تصاویر و بخشهای ناوبری برجسته را قطع می کنند و برای آگاهی رسانی به بازدیدکنندگان از شرکت خود ، به چند خط متن ساده دسترسی دارند.
آژانس دانمارکی B14 از املاک صفحه اصلی آنها برای توصیف بیانیه ماموریت خود و ارائه پیوندهایی به نمونه کارهای خود استفاده می کند. این یک رویکرد مدرن و بدون سر و صدا برای ارائه اطلاعات است.
-3.png?width=650&name=Update%20website%20design%20trends%20(heavy)-3.png)
منبع تصویر
7. تصویرسازی
شرکت های بیشتری برای ایجاد تصاویر سفارشی برای وب سایت های خود به تصویرگران و هنرمندان گرافیک روی می آورند. پس از سالها تحت سلطه طراحی مسطح و مینیمالیسم مستقیم ، افزودن لمس های تصویری به سایت شما راهی عالی برای تزریق کمی شخصیت است ، همانطور که در این مثال جذاب از NewActon (طراحی شده توسط آژانس دیجیتال استرالیا ED) مشاهده شده است.
-2.png?width=650&name=Update%20website%20design%20trends%20(heavy)-2.png)
منبع تصویر
8. فوق مینیمالیسم
با درنظر گرفتن مینیمالیسم کلاسیک ، برخی از طراحان با توجه به نیازهای مطلق مطلق ، معیارهای ظاهر یک وب سایت را نقض می کنند. این سایت از طراح Mathieu Boulet حول چند پیوند انتخابی به نمایه ها و اطلاعات اجتماعی آنها متمرکز شده است.
-Oct-06-2021-08-53-34-47-PM.png?width=650&name=Update%20website%20design%20trends%20(heavy)-Oct-06-2021-08-53-34-47-PM.png)
منبع تصویر
9. مخلوط کردن متن افقی و عمودی
آزادسازی متن از تراز افقی معمول آن و قرار دادن آن به صورت عمودی در یک صفحه تا حدی طراوت بخش می شود. این مثال را از تولیدکنندگان ویدئوهای ورزشی اکشن Prime Park Sessions بگیرید ، که ترازهای افقی و عمودی متن را در حداقل صفحه ترکیب می کند.
-4.jpeg?width=650&name=Update%20website%20design%20trends%20(heavy)-4.jpeg)
منبع تصویر
10. اشکال و الگوهای هندسی
الگوها و اشکال عجیب و غریب بیشتر در وب سایت ها ظاهر می شوند و به نوعی چشم انداز دیگری اضافه می کنند که در غیر این صورت با طراحی صاف و متریال اداره می شود. استودیوی طراحی کانادایی MSDS از حروف جسورانه و طرح دار در صفحه اصلی خود استفاده می کند.
-1.png?width=650&name=Update%20website%20design%20trends%20(heavy)-1.png)
منبع تصویر
11. فونت Serif
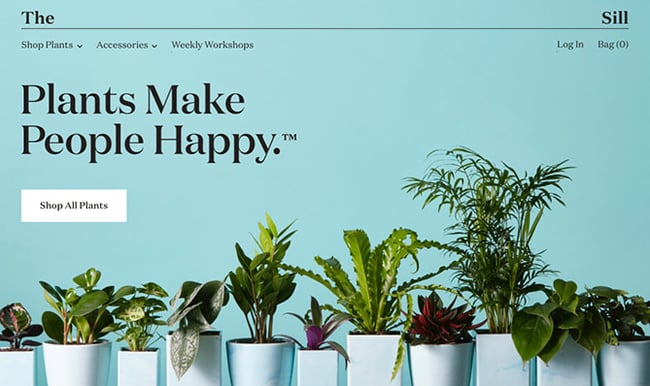
به دلیل محدودیت های وضوح صفحه و عدم پشتیبانی کلی از فونت های آنلاین ، طراحان سال ها از فونت های سریف اجتناب می کردند تا وب سایت ها خوانا و تمیز باشند. با پیشرفت های اخیر ، فونت های سریف در سال 2021 لحظه بزرگی را سپری می کنند – و هرگز مدرن تر به نظر نمی رسیدند. همانطور که در The Sill دیده می شود ، یک تیتر سریف دوز پیچیدگی و سبک را اضافه می کند. 
منبع تصویر
12. همپوشانی متن و تصاویر
متنی که اندکی با تصاویر همراه همپوشانی دارد ، برای وبلاگ ها و نمونه کارها به یک اثر محبوب تبدیل شده است. مدیر هنری مستقل و توسعه دهنده اصلی Thibault Pailloux متن همپوشانی آنها را با یک خط رنگی زیر هر عنوان برجسته می کند.
.jpeg?width=650&name=Update%20website%20design%20trends%20(heavy).jpeg)
منبع تصویر
13. شبکه های شکسته
در حالی که شبکه ها یکی از رایج ترین و کارآمدترین روش های نمایش متن و تصاویر در وب سایت ها هستند ، شبکه های شکسته همچنان به سایت های اصلی راه می یابند و تغییری در حد معمول ارائه می دهند. به عنوان مثال ، وب سایت HealHaus را بررسی کنید. صفحه اصلی آن دارای تصاویر و بلوک های متنی است که با هم همپوشانی دارند.
-Oct-06-2021-08-53-34-65-PM.jpeg?width=650&name=Update%20website%20design%20trends%20(heavy)-Oct-06-2021-08-53-34-65-PM.jpeg)
منبع تصویر
14. اشکال ارگانیک
روزهای طرح بندی دقیق شبکه و لبه های تیز گذشته است – اکنون همه چیز در مورد خطوط منحنی و اشکال نرم و ارگانیک است. در مثال زیر از Neobi ، پس زمینه کارتونی م aثر ، شخصیتی سخاوتمندانه و رنگی زنده به طراحی بدون عارضه می افزاید.
.png?width=650&name=Update%20website%20design%20trends%20(heavy).png)
منبع تصویر
15. بافتهای وب
بافت های وب تصاویر پس زمینه ای هستند که از نظر بصری شبیه به یک سطح سه بعدی هستند. وقتی بافت به خوبی انجام شود ، می تواند بینندگان را در یک وب سایت با درگیر کردن حس لامسه غوطه ور کند ، همانطور که توسط Color Of Change نشان داده شده است-پس زمینه بافتی شبیه نوار چسب را تداعی می کند.
-2.jpeg?width=650&name=Update%20website%20design%20trends%20(heavy)-2.jpeg)
منبع تصویر
16. فونت های دستی
در ماه های اخیر فونت های سفارشی و دستی طراحی شده اند و دلایل خوبی نیز وجود دارد. این حروف تایپ منحصر به فرد به شخصیت و جذابیت می افزایند و به طراحان کمک می کند بدون تعمیرات اساسی ، ظاهر و احساس متمایزی را ایجاد کنند. در وب سایت جشنواره KIKK 2017 ، یک فونت دست کشیده یک لنگر عجیب برای صفحه اصلی فراهم می کند.
-3.jpeg?width=650&name=Update%20website%20design%20trends%20(heavy)-3.jpeg)
منبع تصویر
روندهای طراحی که می توانید در وب سایت خود استفاده کنید
البته ، برای ساختن یک وب سایت م effectiveثر ، نیازی به ترکیب همه این گرایش ها ندارید – ما شک داریم که حتی ممکن است. با این حال ، حتی افزودن یک زن و شوهر به عنوان اجزای برجسته یا جزئیات ظریف می تواند UX سایت شما را به میزان قابل توجهی بهبود بخشد و منجر به مشارکت بیشتر ، کلیک های بیشتر CTA و نتیجه بهتر برای تجارت آنلاین شما شود.
نکته ویراستار: این پست در ابتدا در ژانویه 2018 منتشر شد و برای جامعیت به روز شده است.